
Core Web Vitals چیست؟
Core Web Vitals یک مجموعه از پارامترهای مربوط به عملکرد و تجربه کاربری وب است که توسط گوگل تعریف شدهاند.
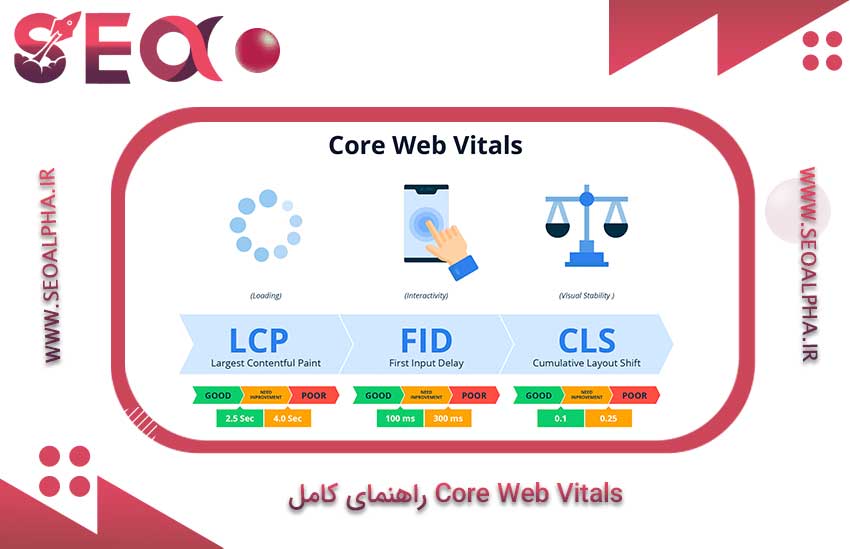
این پارامترها سه عنصر اصلی را در بارگیری و نمایش یک صفحه وب در مرورگر مشخص میکنند:
میزان بارگیری اولیه (Largest Contentful Paint – LCP)
زمان نوسان (First Input Delay – FID)
زمان بارگیری لاینتر (Cumulative Layout Shift – CLS).
1. میزان بارگیری اولیه (Largest Contentful Paint – LCP):
این پارامتر نشان میدهد که چقدر زمان طول میکشد تا بزرگترین عنصر محتوایی (مانند تصویر یا ویدئو) در ناحیه قابل مشاهده صفحه به طور کامل بارگیری شود. بهترین عملکرد برای LCP کمتر از 2.5 ثانیه است.
2. زمان نوسان (First Input Delay – FID):
این پارامتر نشان میدهد که چقدر طول میکشد تا صفحه به واکنش به اولین تعامل کاربری (مانند کلیک بر روی یک لینک یا دکمه) بازیابی شود. بهترین عملکرد برای FID کمتر از 100 میلیثانیه است.
3. زمان بارگیری لاینتر (Cumulative Layout Shift – CLS):
این پارامتر نشان میدهد که چقدر نوسان در طرح صفحه رخ میدهد در طول بارگیری. بهترین عملکرد برای CLS کمتر از 0.1 است.
این پارامترها در مجموع بهبود تجربه کاربری را در وبسایتها ارتقاء میدهند و تأثیر مستقیمی بر رتبهبندی سایتها در نتایج جستجوی گوگل دارند. بنابراین، بهینهسازی Core Web Vitals اهمیت زیادی برای صاحبان وبسایتها و توسعهدهندگان دارد.
ارتباط Core Web Vitals و Page Experience
Core Web Vitals به عنوان یکی از عوامل مؤثر بر تجربه کاربری صفحات وب، جزئی از مفهوم Page Experience محسوب میشود. Page Experience یک مجموعه از عواملی است که توسط گوگل برای ارزیابی کیفیت و تجربه کاربری یک صفحه وب استفاده میشود.
Page Experience شامل چندین عامل است که شامل موارد زیر میشود:
1. میزان بارگیری اولیه (Largest Contentful Paint – LCP)
2. زمان نوسان (First Input Delay – FID)
3. زمان بارگیری لاینتر (Cumulative Layout Shift – CLS)
4. امنیت (Security): استفاده از ارتباط امن HTTPS برای صفحات وب
5. سیگنالهای استفاده از موبایل (Mobile Usability Signals): متناسب بودن وبسایت با مشاهده از دستگاههای موبایل
6. عدم تجربه مزاحم (Intrusive Interstitials): عدم استفاده از تبلیغات مزاحم که تجربه کاربری را به خطر بیاندازند.
Core Web Vitals در واقع یک زیرمجموعه از Page Experience است که شامل سه پارامتر LCP، FID و CLS است. گوگل از این پارامترها برای ارزیابی کیفیت و سرعت بارگیری صفحه وب استفاده میکند. بنابراین، بهینهسازی Core Web Vitals میتواند تأثیر قابل توجهی بر رتبهبندی و نمایش سایت در نتایج جستجوی گوگل داشته باشد و تجربه کاربری را بهبود بخشد.
عوامل تاثیرگذار در Core Web Vitals
به صورت کلی 3 عامل موثر در Core Web Vitals وجود دارد. LCP، FID و CLS. این فاکتورها توسط مرورگر استاندارد گوگل کروم سنجیده می شود و استفاده زیاد کاربران از این مرورگر باعث شده تا این مرورگر، به ابزار خوبی برای تحلیل رفتار کاربران برای گوگل تبدیل شود. در ادامه این معیارها بررسی می کنیم.
Largest Contentful Paint (LCP) چیست؟
Largest Contentful Paint (LCP) یکی از پارامترهای Core Web Vitals است که زمانی که بزرگترین عنصر محتوایی (مانند تصویر، ویدئو یا متن اصلی) در ناحیه قابل مشاهده صفحه به طور کامل بارگیری میشود را اندازه میگیرد.
LCP مرتبط با زمانی است که صفحه به طور واضح و قابل رویت برای کاربران ظاهر میشود و آنها قادرند به محتوای اصلی صفحه دسترسی پیدا کنند. این میزان زمان میتواند تأثیر زیادی بر تجربه کاربری داشته باشد؛ زیرا زمانی که LCP بلند است، کاربران ممکن است احساس انتظار طولانی کنندگاند و ممکن است فکر کنند که صفحه به درستی بارگیری نشده است یا با مشکل روبرو شدهاند.
برای بهبود LCP، باید از روشهای بهینهسازی مختلف استفاده کرد، از جمله:
1. بهینهسازی سرور و شبکه:
مطمئن شوید که سرور وب شما برای پاسخ به درخواستهای کاربران بهینه شده است و زمان بارگیری فایلها را کاهش داده است. همچنین، بهبود سرعت اتصال شبکه نیز میتواند به افزایش سرعت بارگیری کمک کند.
2. بهینهسازی تصاویر:
تصاویر بزرگ و فشرده نشده میتوانند زمان بارگیری را کاهش دهند. استفاده از فرمتهای فشرده تصویر مانند JPEG و استفاده از ابزارهای فشردهسازی تصویر میتواند به بهبود LCP کمک کند.
مشاهده چک لیست سئو تصاویر
3. بارگیری تاخیری منابع:
استفاده از روشهای بارگیری تاخیری، به خصوص برای تصاویر و فایلهای بزرگ، میتواند بهبود قابل توجهی در LCP داشته باشد. به عنوان مثال، اجرای Lazy Loading برای تصاویر به معنای بارگیری آنها فقط زمانی که قسمت قابل مشاهده میشود، میتواند زمان بارگیری اولیه را بهبود دهد.
به طور کلی، بهبود LCP باعث بهبود تجربه کاربری وبسایت شما میشود و تأثیر مستقیمی بر رتبهبندی وبسایت در موتورهای جستجو مانند گوگل دارد.
- سرعت لود کمتر از 2.5 ثانیه برابر با نمره GOOD است،
- سرعت لود 2.5 تا 4 ثانیه برابر با نمره NEED IMPROVEMENT است،
- سرعت لود بیشتر از 4 ثانیه برابر با نمره POOR است.
First Input Delay (FID) چیست؟
First Input Delay (FID) نیز یکی از پارامترهای Core Web Vitals است که زمانی که کاربر برای اولین بار با یک صفحه وب تعامل میکند، زمانی که میگذرد تا صفحه به آن تعامل پاسخ دهد را اندازه میگیرد.
FID معیاری است که تأخیر تعاملی را اندازهگیری میکند و نشان میدهد که چقدر زمانی طول میکشد تا صفحه به واکنش به اولین تعامل کاربری (مانند کلیک بر روی یک لینک، دکمه ورود و غیره) پاسخ دهد و قابلیت تعامل کاربران را فراهم کند.
این میزان تأخیر به صورت میلیثانیه اندازهگیری میشود. به طور کلی، FID به تعامل بلافاصله کاربر با صفحه وب توجه دارد و زمانی که طولانی است، کاربران ممکن است تجربه تاخیر را تجربه کنند و احساس کنند که صفحه به درستی به تعامل آنها پاسخ نمیدهد.
برخی راهکارهایی که میتوانند به بهبود FID کمک کنند عبارتند از:
1. بهینهسازی کد جاوااسکریپت:
کدهای جاوااسکریپت غیرضروری و بیاهمیت را حذف کنید و از روشهای بهینهسازی کد استفاده کنید تا زمان اجرای کد کاهش یابد.
2. اجرای تاخیری کدهای جاوااسکریپت:
استفاده از تکنیکهایی مانند استفاده از async یا defer برای اجرای کدهای جاوااسکریپت میتواند به بهبود FID کمک کند.
3. بهینهسازی رندرینگ:
استفاده از روشهای بهینهسازی مانند کشهای مرورگر، تجمیع فایلها و بهینهسازی طرح صفحه میتواند زمان لود صفحه را بهبود بخشد و FID را بهبود دهد.
4. بهینهسازی شبکه:
افزایش سرعت بارگیری منابع با بهبود عملکرد شبکه، استفاده از فشردهسازی و تجمیع فایلها و بهرهگیری از شبکه تحویل محتوا (CDN) میتواند تأخیر تعاملی را کاهش دهد.
بهبود FID میتواند تجربه کاربری را بهبود بخشد و در نهایت به رتبهبندی و رتبهگذاری بهتر در موتورهای جستجو کمک کند.
- سرعت پاسخگویی کمتر از 100 میلی ثانیه برابر با نمره GOOD است،
- سرعت پاسخگویی 100 تا 300 میلی ثانیه برابر با نمره NEED IMPROVEMENT است،
- سرعت پاسخگویی بیشتر از 300 میلی ثانیه برابر با نمره POOR است.
Cumulative Layout Shift (CLS) چیست؟
Cumulative Layout Shift (CLS) یکی دیگر از پارامترهای Core Web Vitals است که نشان میدهد که در طول عملیات بارگیری صفحه، چقدر نوسان در طرح وبسایت رخ میدهد. به طور دقیقتر، CLS مقدار جمع شده از تغییرات مکانی عناصر صفحه در طول مراحل بارگیری است.
وقتی صفحه وب بارگیری میشود، عناصر مختلف مانند تصاویر، تبلیغات، فرمها و سایر عناصر محتوایی قابل مشاهده به طور ناگهانی و به دلایل مختلف تغییر مکان میکنند. این تغییرات مکانی باعث نوسان در طرح و صفحه میشوند و بر تجربه کاربری تأثیر میگذارند. مثلاً، کاربر ممکن است در حین خواندن متن یک صفحه، یک تصویر بارگیری شده باعث تغییر مکان متن شود و باعث ایجاد اشتباه در کلیکها یا عدم قابلیت خواندن محتوا شود.
CLS با محاسبه نسبت تغییر مکان عناصر به ناحیه قابل مشاهده صفحه (که به عنوان متریک معیاری به نام “مربعهای پایدار” استفاده میشود) اندازهگیری میشود. نتیجه CLS باید کمتر از 0.1 باشد تا به عنوان یک تجربه مطلوب در نظر گرفته شود.
برای بهبود CLS، باید به عناصر قابل نوسان در صفحه وب توجه کرده و روشهای زیر را انجام داد:
1. تعیین ابعاد عناصر:
برای عناصری که در حین بارگیری دارای ابعاد مشخص نیستند (مانند تصاویر)، باید ابتدا ابعاد مناسب تعیین شوند تا در نوسان طرح صفحه تغییر نکنند.
2. استفاده از انیمیشنهای با طول ثابت:
اگر از انیمیشنها استفاده میکنید، باید مطمئن شوید که طول آنها ثابت است تا نوسانات طرح صفحه را ایجاد نکنند.
3. اجرای تاخیری عناصر:
استفاده از روشهای تاخیری بارگیری مانند Lazy Loading برای عناصری که با تأخیر بارگیری میشوند، میتواند نوسانات طرح صفحه را کاهش دهد.
4. بررسی و تست:
با استفاده از ابزارهای تست و آنالیز، میتوانید عناصری که به نوسانات در صفحه میانجامند را شناسایی کرده و بهبودهای لازم را انجام دهید.
بهبود CLS بهبود قابل توجهی در تجربه کاربری وبسایت شما به ارمغان میآورد و در نهایت به رتبهبندی و رتبهگذاری بهتر در موتورهای جستجو کمک میکند.
این امتیاز همانطور که خودتان میدانید بر اساس سرعت نیست.
در واقع با توجه به وجود مشکلات در صفحه سایت شما، نمره ای به آن صفحه داده میشود که از 0.1 شروع شده و بالا میرود. هر چه این امتیاز بیشتر باشد، اوضاع وخیم تر است.
- نمره 0.1 امتیاز GOOD،
- نمره 0.1 تا 0.25 امتیاز NEED IMPROVEMENT،
- و بالاتر از 0.25 برابر با POOR است.
ابزارهای Core Web Vitals در سئو
برای اندازهگیری و بهبود Core Web Vitals در سئو، میتوانید از ابزارها و منابع زیر استفاده کنید:
1. Google Search Console:
ابزار Google Search Console امکان نمایش گزارشهای Core Web Vitals برای صفحات وبسایت شما را فراهم میکند. با این ابزار، میتوانید معیارهای مربوط به LCP، FID و CLS را بررسی کنید و مشکلات مرتبط با آنها را شناسایی کنید.
2. PageSpeed Insights:
ابزار PageSpeed Insights نیز توسط گوگل ارائه میشود و به شما اجازه میدهد که صفحات وب خود را ارزیابی کنید و نمرهبندیهای مرتبط با Core Web Vitals دریافت کنید. این ابزار همچنین راهکارهایی برای بهبود این معیارها را نیز ارائه میدهد.
3. Web Vitals Chrome Extension:
این افزونه Google Chrome به شما امکان میدهد تا در هر صفحه وب، معیارهای Core Web Vitals را به صورت لحظهای بررسی کنید. با استفاده از این افزونه، میتوانید آمار و گزارشهای مربوط به LCP، FID و CLS را دریافت کنید.
4. Chrome DevTools:
ابزار Chrome DevTools ابزاری قدرتمند است که توسعهدهندگان وب میتوانند از آن برای بررسی و تجزیه و تحلیل عوامل مرتبط با Core Web Vitals استفاده کنند. با استفاده از این ابزار، میتوانید زمان بارگیری صفحه، ترتیب بارگیری منابع و سایر جزئیات مرتبط را بررسی کنید.
5. Web.dev:
وبسایت Web.dev منابع آموزشی و راهنمایی درباره Core Web Vitals را فراهم میکند.
این وبسایت شامل مقالات، ویدئوها، راهنماها و منابعی است که شما را در درک و بهبود این پارامترها یاری میدهد.
استفاده از این ابزارها و منابع، به شما امکان میدهد تا معیارهای Core Web Vitals را بررسی کنید، مشکلات را شناسایی کنید و بهبودهای لازم را انجام دهید. این کار میتواند به بهبود تجربه کاربری وبسایت شما و رتبهبندی در موتورهای جستجو کمک کند.
آموزش Core Web Vitals در سرچ کنسول
برای اندازهگیری و بهبود Core Web Vitals در سئو، میتوانید از ابزارها و منابع زیر استفاده کنید:
1. Google Search Console:
ابزار Google Search Console امکان نمایش گزارشهای Core Web Vitals برای صفحات وبسایت شما را فراهم میکند. با این ابزار، میتوانید معیارهای مربوط به LCP، FID و CLS را بررسی کنید و مشکلات مرتبط با آنها را شناسایی کنید.
2. PageSpeed Insights:
ابزار PageSpeed Insights نیز توسط گوگل ارائه میشود و به شما اجازه میدهد که صفحات وب خود را ارزیابی کنید و نمرهبندیهای مرتبط با Core Web Vitals دریافت کنید. این ابزار همچنین راهکارهایی برای بهبود این معیارها را نیز ارائه میدهد.
3. Web Vitals Chrome Extension:
این افزونه Google Chrome به شما امکان میدهد تا در هر صفحه وب، معیارهای Core Web Vitals را به صورت لحظهای بررسی کنید. با استفاده از این افزونه، میتوانید آمار و گزارشهای مربوط به LCP، FID و CLS را دریافت کنید.
4. Chrome DevTools:
ابزار Chrome DevTools ابزاری قدرتمند است که توسعهدهندگان وب میتوانند از آن برای بررسی و تجزیه و تحلیل عوامل مرتبط با Core Web Vitals استفاده کنند. با استفاده از این ابزار، میتوانید زمان بارگیری صفحه، ترتیب بارگیری منابع و سایر جزئیات مرتبط را بررسی کنید.
5. Web.dev:
وبسایت Web.dev منابع آموزشی و راهنمایی درباره Core Web Vitals را فراهم میکند. این وبسایت شامل مقالات، ویدئوها، راهنماها و منابعی است که شما را در درک و بهبود این پارامترها یاری میدهد.
استفاده از این ابزارها و منابع، به شما امکان میدهد تا معیارهای Core Web Vitals را بررسی کنید، مشکلات را شناسایی کنید و بهبودهای لازم را انجام دهید. این کار میتواند به بهبود تجربه کاربری وبسایت شما و رتبهبندی در موتورهای جستجو کمک کند.
تاثیر Core Web Vitals در SEO
Core Web Vitals تأثیر مستقیمی بر SEO (بهینهسازی موتورهای جستجو) دارد. این پارامترها توسط گوگل به عنوان یکی از عوامل رتبهبندی مورد توجه قرار میگیرند و بهبود آنها میتواند تأثیر مثبتی بر رتبه و نمایش وبسایت شما در نتایج جستجو داشته باشد.
تجربه کاربری یکی از عوامل مهم در SEO است و Core Web Vitals به عنوان معیارهای سنجش این تجربه مطرح میشوند. بهبود معیارهای LCP، FID و CLS میتواند سرعت بارگیری صفحه، تجربه تعاملی و پایداری طرح را بهبود بخشد که در نتیجه موجب افزایش رضایت کاربران و کاهش نرخ خردهفروشی میشود.
علاوه بر این، بهبود Core Web Vitals میتواند تأثیر مستقیمی بر معدل بازگشت (Bounce Rate) و زمان بازدید کاربران (Time on Page) داشته باشد. با سرعت بارگیری بهتر صفحات، کاربران ممکن است بیشتر در سایت شما بمانند و بیشتر به صفحات دیگر مراجعه کنند، که این موارد نیز بهبود رتبه سایت در نتایج جستجو کمک میکنند.
همچنین، Core Web Vitals به عنوان یکی از عوامل مؤثر در تجربه کاربری موبایل نیز بسیار حائز اهمیت است. با توجه به روند رشد استفاده از دستگاههای موبایل برای دسترسی به اینترنت، بهینهسازی معیارهای Core Web Vitals برای نمایش صفحات وب بر روی موبایل اهمیت زیادی دارد.
بنابراین، بهبود Core Web Vitals میتواند در بهبود جایگاه سئو و رتبهبندی وبسایت شما در موتورهای جستجو تأثیر قابل توجهی داشته باشد. این بهبودها میتواند باعث افزایش ترافیک آلی، کاهش نرخ خردهفروشی و افزایش رضایت کاربران شود.
سخن پایانی
Core Web Vitals از جمله عوامل مهمی هستند که در بهبود تجربه کاربری وبسایت شما نقش دارند. با توجه به اهمیت سرعت بارگیری، تعامل پاسخگو و پایداری طرح، بهبود این معیارها میتواند نتایج قابل توجهی در بهبود رتبه سئو و نمایش وبسایت شما در نتایج جستجو به همراه داشته باشد.
بنابراین، در بهینهسازی وبسایت خود، حتماً به معیارهای Core Web Vitals توجه کنید و تلاش کنید تا سرعت بارگیری صفحات را بهبود بخشید، تجربه تعاملی کاربران را بهبود دهید و نوسانات طرح صفحه را به حداقل برسانید.
با اینکه Core Web Vitals تأثیر مستقیمی بر رتبهبندی سئو دارند، اما باید به یاد داشته باشید که سئو یک مجموعه از عوامل و معیارهاست و بهبود این معیارها تنها یکی از جنبههای آن است. بنابراین، در کنار بهبود Core Web Vitals، به سایر عوامل سئو مانند محتوا، لینکسازی و ساختار وبسایت نیز توجه کنید.
به طور کلی، توجه به Core Web Vitals و بهبود تجربه کاربری وبسایت میتواند به رشد و موفقیت شما در دنیای آنلاین کمک کند. پس بهینهسازی وبسایت خود را با توجه به این معیارها آغاز کنید و بهبود مستمر را در نظر بگیرید.



