تصاویر برای سئو مهم هستند. یک مطالعه اخیر که 1 میلیون نتیجه جستجوی گوگل را با جزئیات تجزیه و تحلیل کرد، به این نتیجه رسید که صفحات وب با حداقل یک تصویر، رتبه بهتری نسبت به محتوای بدون تصویر دارند. در این راهنمای سئوی تصاویر (چک لیست سئو تصاویر) ، یاد می گیرید که چگونه تصاویر خود را برای مشاهده بیشتر در موتورهای جستجو سئو کنید. علاوه بر ارزش سئو، تصاویر و سایر عناصر رسانه ای (فیلم، صدا) به دلایل دیگر برای موفقیت محتوای شما حیاتی هستند.
سئو تصویر چیست؟
سئو تصویر (Image SEO) به مجموعهای از روشها و فنون اشاره دارد که برای بهبود قابلیت دیده شدن و رتبهبندی تصاویر در نتایج جستجو استفاده میشود.
هدف اصلی سئو تصویر، جلب توجه موتورهای جستجو به تصاویر و جذب ترافیک آنهاست.
با بهینهسازی تصاویر برای موتورهای جستجو، شما میتوانید رتبهبندی تصاویر خود را بهبود بخشیده و در نتیجه ترافیک وبسایت خود را افزایش دهید.
چرا سئو تصاویر در سایت مهم هست؟
سئو تصاویر در سایت بسیار مهم است و دارای اهمیتهای زیر است:
1. بهبود جستجوی تصویر:
سئو تصاویر موجب میشود که تصاویر شما در نتایج جستجوی تصویر قابل رویت باشند. این به شما کمک میکند تا در جستجوهای مرتبط با صنعت یا محصولات خود یافت شوید و بهبود در رتبهبندی سایتتان در موتورهای جستجو را به دست آورید.
2. افزایش ترافیک سایت:
استفاده از نام مناسب برای تصاویر، تگهای توضیحی مرتبط و متن جایگزین (alt text) به موتورهای جستجو اطلاع میدهد که تصویر چیست و درباره چه موضوعی است. این اطلاعات بهبود قابلیت قابلیتپذیری تصاویر در موتورهای جستجو را افزایش میدهد و ممکن است منجر به رتبهبندی بالاتر تصاویر در نتایج جستجو شود. با این کار، ترافیک سایت شما نیز افزایش خواهد یافت.
3. بهبود تجربه کاربری:
تصاویر متناسب و مناسب با محتوای صفحه بهبود تجربه کاربری را فراهم میکنند. این تصاویر میتوانند صفحات را جذابتر کنند، مفهوم را بهتر بیان کنند و کاربران را به محتوا جلب کنند. این بهبود در تجربه کاربری ممکن است باعث افزایش روند بازگشت کاربران به سایت شما و کاهش نرخ خرود کاربران شود.
بنابراین، سئو تصاویر به بهبود جستجوی تصویر، افزایش ترافیک سایت و بهبود تجربه کاربری کمک میکند و از اهمیت بالایی برخوردار است.
عناصر کلیدی در سئو تصویر عبارتند از:
1-نام فایل تصویر:
نام فایل تصویر باید متناظر با محتوای تصویر و موضوع صفحه باشد.
استفاده از نامهای مرتبط و توصیفی برای تصاویر، موتورهای جستجو را در درک محتوای تصویر و موضوع صفحه کمک میکند.
2-متن جایگزین (alt text):
متن جایگزین تصویر، توصیف مختصری از محتوای تصویر است.
این متن به موتورهای جستجو اطلاعاتی درباره تصویر ارائه میدهد و در صورتی که تصویر بارگذاری نشود، متن جایگزین به عنوان جایگزین نمایش داده میشود.
3-ابعاد و سایز تصویر:
استفاده از تصاویر با ابعاد مناسب و سایز بهینه، سرعت بارگذاری صفحه را بهبود میبخشد.
تأکید بر سرعت بارگذاری صفحه تأثیر مهمی در تجربه کاربری و رتبهبندی سایت در موتورهای جستجو دارد.
4-محتوای محاورهای (caption):
استفاده از محتوای محاورهای (caption) برای تصاویر، به کاربران کمک میکند تا بهتر درک کنند که تصویر درباره چه موضوعی است.
همچنین، موتورهای جستجو میتوانند از این محتوا بهره ببرند تا محتوای تصویر و موضوع صفحه را بهتر درک کنند.
به طور کلی، سئو تصویر بهینهسازی تصاویر شما را برای موتورهای جستجو و کاربران بهتر میکند و میتواند به رتبهبندی سایت شما و جلب ترافیک بیشتر کمک کند.
مزایای استفاده از تصاویر سئو شده در محتوای شماست
تصاویر محتوای شما را جالبتر میکنند و این بدان معناست که بازدیدکنندگان احتمالاً مقاله شما را میخوانند.
جای تعجب نیست که محتوای دارای تصاویر مرتبط 94 درصد بیشتر از محتوای بدون بازدید داشته باشد.
خوانندگان شما بیشتر احتمال دارد صفحه ای با تصویر (ها) را در رسانه های اجتماعی به اشتراک بگذارند و پست به اشتراک گذاشته شده شانس بیشتری برای جلب توجه رسانه های اجتماعی نسبت به پست های متنی ساده دارد.
بر اساس مطالعه اخیر بافر، پست های دارای تصاویر 150 درصد بیشتر بازتوییت می کنند.آنها توضیح یک مفهوم یا قوی تر کردن یک نکته را برای شما (نویسنده) آسان تر می کنند.
این یک راه آسان دیگر برای تقویت سئو با دادن سیگنالهای مناسب به موتورهای جستجو در مورد محتوای شما از طریق تصاویر است.
تصاویر شما می توانند در جستجوی تصویر گوگل رتبه بالاتری داشته باشند و ترافیک بیشتری را به وب سایت شما وارد کنند.
چگونه تصاویر خود را برای موتورهای جستجو بهینه کنیم
چندین عنصر برای بهینه سازی هنگام استفاده از تصاویر در محتوای خود وجود دارد. بیایید ببینیم که چگونه تصاویر خود را به بهترین شکل بهینه کنید.
1. نام فایل تصویر را بهینه کنید
- نام تصویر اولین چیزی است که باید قبل از آپلود در وب سایت خود بررسی کنید.
- نام فایل های تصویری باید آموزنده باشد و تصویر را با دقت توصیف کند.
وقتی یک تصویر میخرید یا با استفاده از تلفن خود عکس میگیرید، معمولاً نامهایی مانند DC0001IMG.jpg (یا مشابه) دارند که هیچ معنایی ندارند.
درعوض، باید نام تصویر خود را به یک نام معنادارتر تغییر دهید، مثلاً «nexus-6p-rear-view.jpg» یا «link-building-guidelines.png».
به عبارت دیگر، نام فایل باید تصویر را با کمترین تعداد کلمات ممکن توصیف کند.
2. اندازه فایل Image را بهینه کنید
به عنوان یک قانون کلی، هرچه اندازه تصویر کوچکتر باشد (به بایت) بهتر است.
بارگذاری تصاویر بزرگ بیشتر طول می کشد و این می تواند تأثیر منفی بر تجربه کاربر به خصوص برای کاربران تلفن همراه داشته باشد.
یک پیشنهاد خوب این است که از ابزارهای بهینه سازی تصویر استفاده کنید که می توانند حجم فایل تصویر را بدون از دست دادن کیفیت کاهش دهند.
برای تمام تصاویری که در پستهایم استفاده میکنم، ابتدا آنها را در Pixelmator باز میکنم (مشابه فتوشاپ)، اندازه آنها را تغییر میدهم و سپس آنها را با فرمت png یا jpg دخیره میکنم.
قبل از آپلود در وب سایت خود، اندازه فایل آنها را با imageoptim بهینه می کنم. این کار حجم فایل را بدون تاثیر بر کیفیت کاهش می دهد.
3. از تصاویر واکنش گرا استفاده کنید
از نسخه 4.4، پشتیبانی محلی برای تصاویر واکنشگرا در وردپرس وجود دارد.
این بدان معناست که وقتی تصویری را در صفحات یا پستهای خود آپلود میکنید، وردپرس تعدادی عکس کوچکتر در اندازههای مختلف ایجاد میکند و بسته به دستگاهی که از آن استفاده میکنند، بهطور خودکار آنها را برای کاربران ارسال میکند.
اگر سایت شما وردپرس نیست، می توانید تصاویر واکنش گرا را با استفاده از CSS پیاده سازی کنید.
شما یک تصویر بزرگ (1000×600) در پست خود آپلود می کنید. حجم فایل تصویر 100 کیلوبایت است. هنگامی که کاربران در تلفن همراه صفحه شما را مشاهده می کنند، مجبور نیستند این تصویر را دانلود کنند و پهنای باند خود را هدر دهند، وردپرس به طور خودکار تصویری با اندازه 320×200 و تنها 15 کیلوبایت به کاربران نشان می دهد.
نتیجه پهنای باند کمتر و سرعت بارگذاری بیشتر است.
4. متن جایگزین تصویر را بهینه کنید
متن جایگزین مهمترین عنصر برای سئوی تصویر است.
خزنده های موتورهای جستجو در درک موضوع یک تصویر چندان خوب نیستند و اگرچه سال به سال در تشخیص تصویر بهتر می شوند، اما همچنان به کمک متن ALT نیاز دارند.
چرا متن ALT مهم است؟
متن جایگزین برای توصیف محتویات یک تصویر برای ربات ها و همچنین به عنوان راهنمایی برای افرادی که دچار اختلال بینایی هستند و واقعا نمی توانند تصویر را ببینند استفاده می شود.
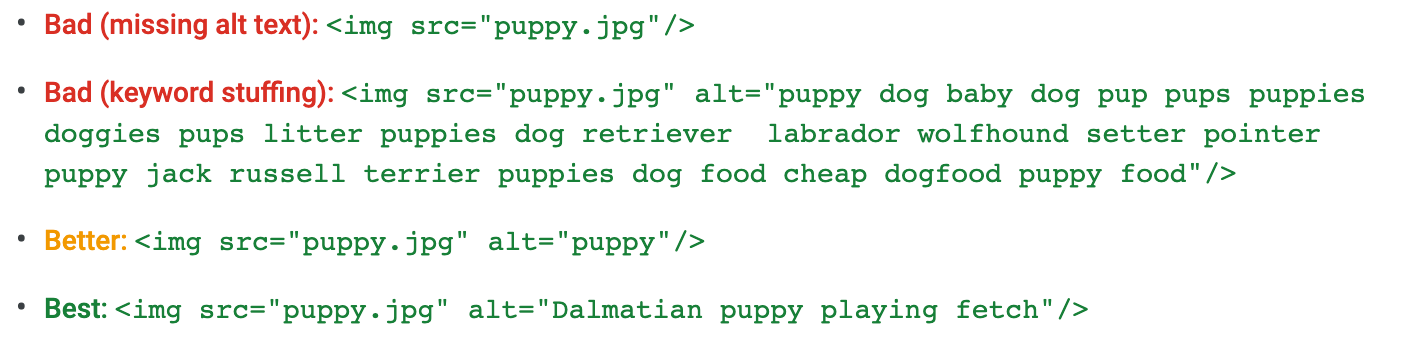
هنگام نوشتن متن ALT تصاویر خود موارد زیر را در نظر داشته باشید:
در متن جایگزین خود از خط تیره استفاده نکنید. عادی بنویسید و سعی کنید در چند کلمه توضیح دهید که تصویر در مورد چیست.
از کلمات کلیدی مرتبط با محتوای صفحه استفاده کنید اما زیاده روی نکنید.
متن جایگزین خود را کوتاه و دقیق نگه دارید
برخی از افراد (از جمله من) تمایل دارند از عنوان پست به عنوان متن جایگزین تصویر برجسته استفاده کنند و اگرچه این کارآمدترین راه نیست، اما عملی قابل قبول و رایج است.
در زیر ببینید مثالی توسط گوگل در مورد استفاده از ALT TEXT ارائه شده است.
5. عنوان و کپشن تصویر را بهینه کنید
علاوه بر متن ALT، موتورهای جستجو می توانند از عنوان و کپشن تصویر برای درک بهتر موضوع تصویر شما استفاده کنند، بنابراین لازم است این مقادیر را در اختیار آنها قرار دهید.
6. بهینه سازی قرار دادن تصویر
شما می توانید تصاویر خود را در هر جایی از صفحه که می خواهید قرار دهید، اما اگر می خواهید یک تصویر خاص توسط موتورهای جستجو به عنوان تصویر مهم محتوای شما در نظر گرفته شود
باید آن را با متن جایگزین، عنوان تصویر و شرح مربوطه به بالای صفحه اضافه کنید.
7. متن مهم را داخل تصویر اضافه نکنید
از قرار دادن متن در تصویری که خواندن آن برای کاربران مهم است خودداری کنید.
خواندن متن جاسازی برای موتورهای جستجو و کاربران سخت است.
برای توصیف یک تصویر برای کاربران از عنوان و برای موتورهای جستجو از متن ALT استفاده کنید.
8. افزودن اسکیما به تصاویر ( Schemas تصویر)
اسکیماها به موتورهای جستجو کمک می کنند تا محتوای یک صفحه را بهتر درک کنند.
در مورد تصاویر، می توانید اسکیما تصویر را با افزودن Schemas مربوطه در صفحات خود پیاده سازی کنید.
سپس گوگل می تواند تصاویر شما را به عنوان نتایج غنی نمایش دهد و ترافیک بیشتری را به وب سایت شما هدایت کند.
9. متا تگ های گراف باز را اضافه کنید
Open Graph پروتکلی است که توسط فیس بوک معرفی شده است.
این مفهوم شبیه به نشانه گذاری اسکیماها است که در آن از برچسب ها برای کمک به خزنده ها برای شناسایی بخش های مهم محتوای شما و معنای آنها استفاده می کنید.
تگهای Open Graph به شما امکان میدهند مشخص کنید که فیسبوک (و سایر شبکههای اجتماعی) از کدام تصویر زمانی که کاربران روی دکمههای SHARE یا LIKE از وبسایت شما کلیک میکنند، استفاده کند.
هنگامی که صفحه ای با بیش از یک تصویر دارید، می توانید از تگ های og:image استفاده کنید تا به FB بگویید از کدام تصویر استفاده کند.
بهترین راه برای افزودن پشتیبانی از پروتکل گراف باز به وب سایت وردپرس خود نصب افزونه Yoast SEO است.
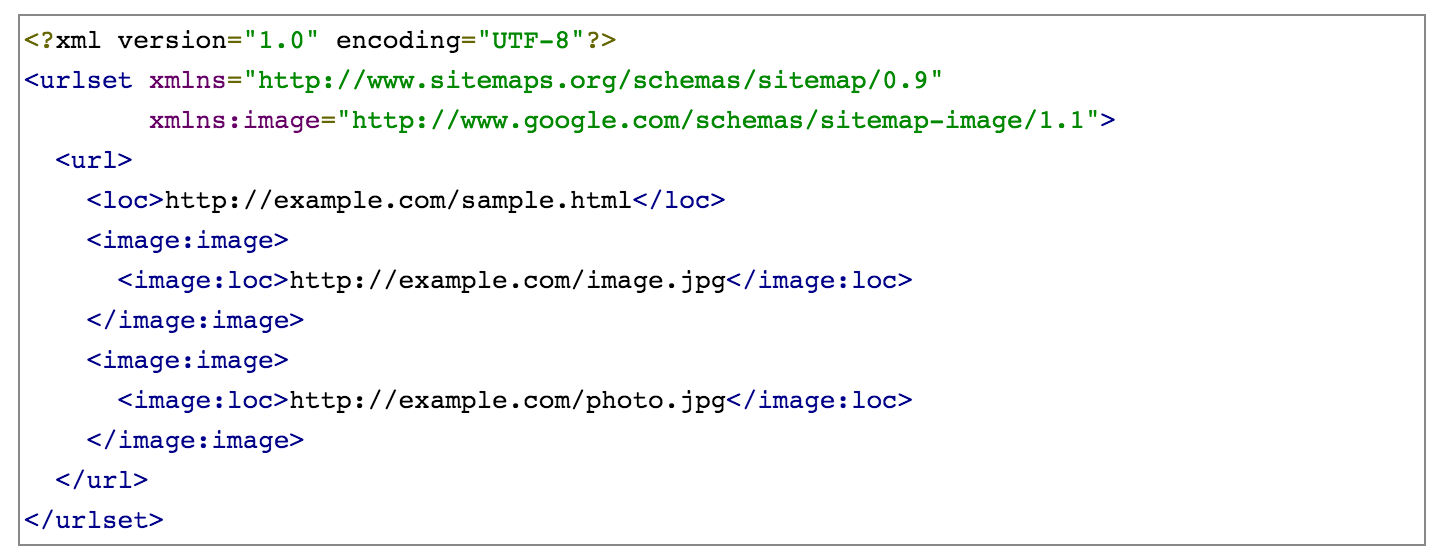
10. از نقشه سایت تصویری استفاده کنید
نقشه سایت تصویری میتواند به عنوان یک ویژگی مفید برای سایت شما مورد استفاده قرار گیرد. با استفاده از نقشه سایت تصویری، میتوانید یک نمای کلی از ساختار و بخشهای مختلف سایت خود ارائه دهید و به کاربران کمک کنید تا به راحتی به صفحات و بخشهای مورد نظر دسترسی پیدا کنند. در زیر تعدادی از مزایای استفاده از نقشه سایت تصویری در سایت آورده شده است:
1. بصری و آشنا: نقشه سایت تصویری با استفاده از تصاویر و عناصر گرافیکی آشنایی بیشتری را برای کاربران ایجاد میکند و ساختار سایت را به صورت بصری نمایش میدهد.
2. راهنمای سریع: با داشتن نقشه سایت تصویری، کاربران میتوانند به سرعت به بخشهای مورد نظر دسترسی پیدا کنند و زمانی که در سایت جستجو میکنند، به راحتی مسیریابی کنند.
3. بهبود تجربه کاربری: با ارائه نقشه سایت تصویری، کاربران به سرعت میتوانند ساختار کلی سایت را درک کنند و به راحتی به بخشهای مختلف دسترسی پیدا کنند، که این موضوع میتواند تجربه کاربری را بهبود بخشید.
4. بهینهسازی SEO: استفاده از نقشه سایت تصویری میتواند به بهینهسازی موتورهای جستجو (SEO) کمک کند، زیرا این نقشه به موتورهای جستجو کمک میکند تا ساختار سایت را بهتر درک کنند و صفحات را بهتر شناسایی کنند.
به طور کلی، استفاده از نقشه سایت تصویری در سایت میتواند به بهبود مسیر سئو سایت شما کمک کند
اگر تصمیم گرفتید که تصاویر را در نقشه سایت موجود خود قرار دهید، می توانید از مثال زیر به عنوان راهنما استفاده کنید:
11. از داشتن صفحات پر از عکس بدون متن خودداری کنید
فراموش نکنید که موتورهای جستجو نمی توانند متن را در صورت تعبیه شده در یک تصویر بخوانند، بنابراین برای حداکثر سئو از داشتن صفحات پر از تصویر و بدون متن خودداری کنید.
چک لیست سئو تصویر
در اینجا چک لیست سئوی تصویر شما آمده است:
- بهینه سازی نام فایل تصویر
- اندازه فایل تصویر را بهینه کنید
- از تصاویر واکنش گرا استفاده کنید
- متن جایگزین تصویر را بهینه کنید
- عنوان و عنوان تصویر را بهینه کنید
- بهینه سازی قرار دادن تصویر
- متن مهم را داخل یک تصویر اضافه نکنید
- افزودن داده های ساخت یافته (شما تصویر)
- متا تگ های گراف باز را اضافه کنید
- از نقشه سایت تصویری استفاده کنید
- از داشتن عکس بدون متن خودداری کنید
سخن پایانی
تصاویر از نظر سئو مهم هستند و همچنین برای جذابتر کردن و خواندنی کردن محتوای شما حیاتی هستند.
از تجربه من، بسیاری از افراد هنگام استفاده از تصاویر در محتوای خود هیچ بهینه سازی SEO را انجام نمی دهند و این یک اشتباه سئو است که باید از آن اجتناب کرد.